FEATURED
Recommended
latest
More Latest Articles
-

5 Eco-Friendly Ways to Increase Performance of Your Aging PC
Mindful upgrades to electronic devices can reduce e-waste. Here are five eco-friendly tips for boosting your computer’s performance.
-

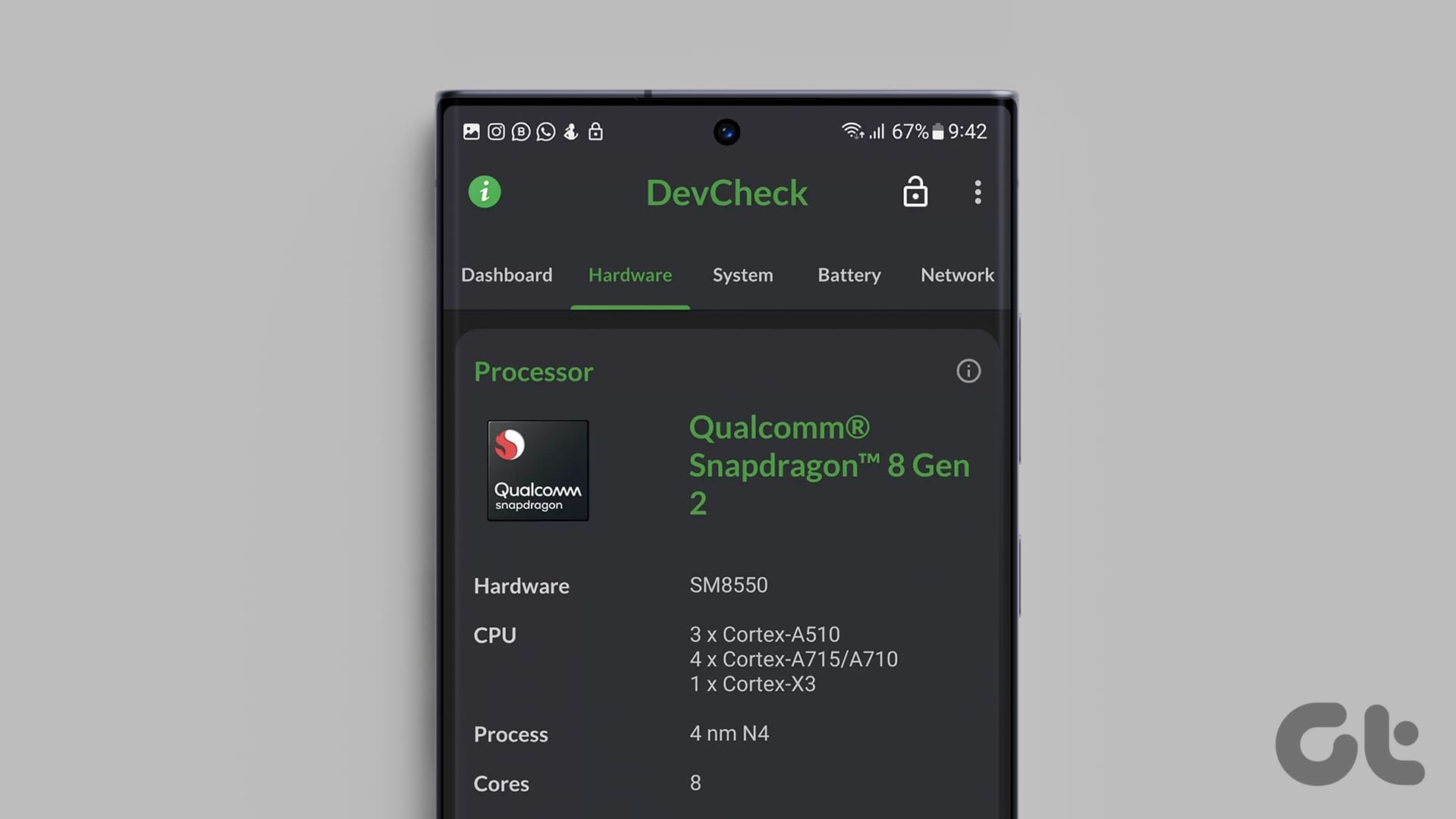
How to Check Processor on Your Android Phone (Including Samsung)
Unsure what processor your device currently has? Here are 4 ways you can use to check the processor on your Android phone.
-

How to Put Different Headers and Footers on Different Pages in Word
Easily customize your document layout by learning how to put different headers and footers on different pages in Word.