FEATURED
-

How to Add Photo Cutout Sticker to Another Photo on iPhone
Lifted a subject to create a sticker in iPhone but don’t know what to do with it? Learn how to add the cutout sticker to another photo.
-

Why Is iPhone 15 Pro’s Log Video Not Working and How to Fix It
Apple iPhone 15 Pro’s ProRes Log video recording can be tricky for some. Here is why it isn’t working and how to fix it.
Recommended
latest
-

5 Eco-Friendly Ways to Increase Performance of Your Aging PC
Mindful upgrades to electronic devices can reduce e-waste. Here are five eco-friendly tips for boosting your computer’s performance.
-

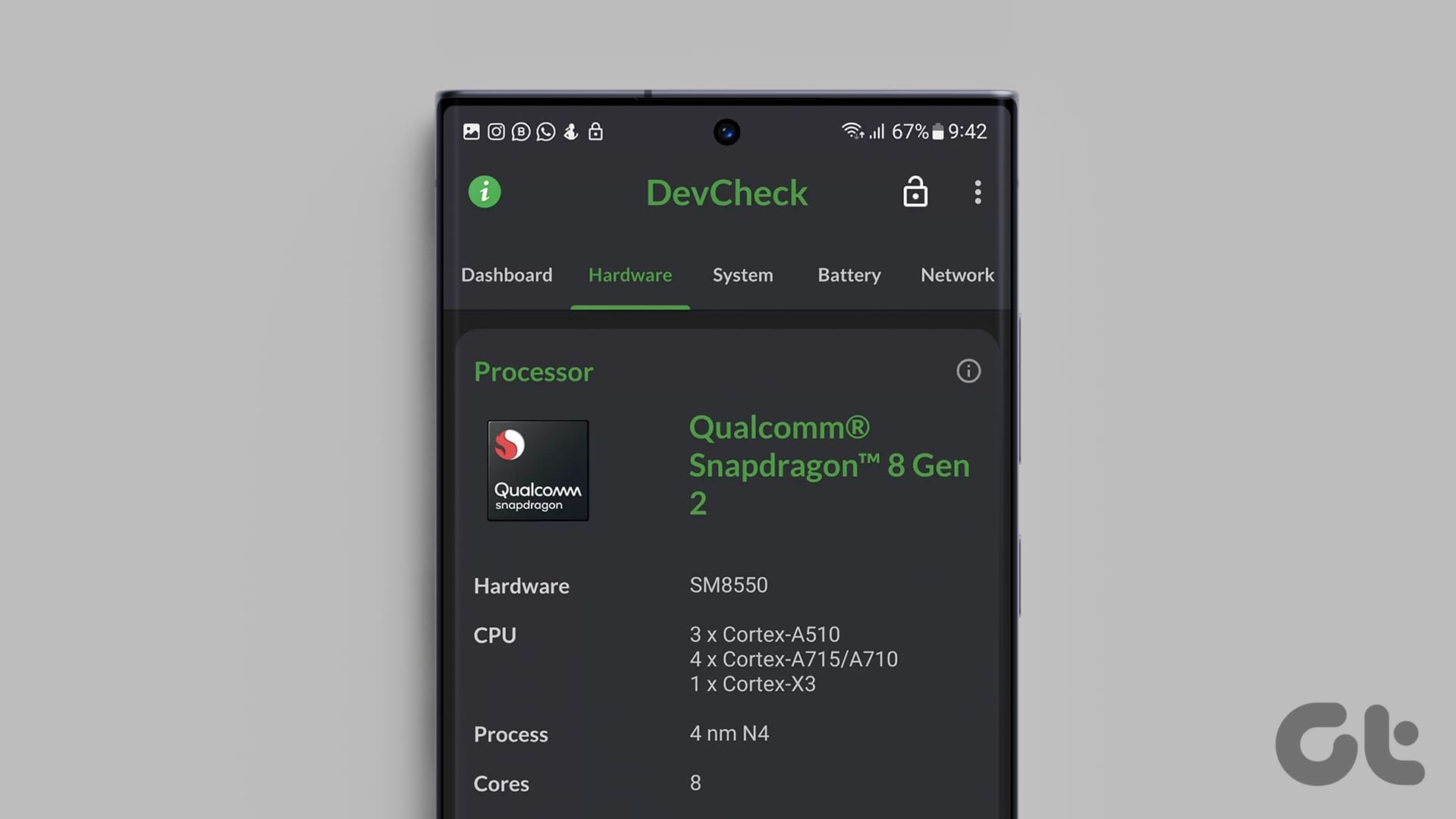
How to Check Processor on Your Android Phone (Including Samsung)
Unsure what processor your device currently has? Here are 4 ways you can use to check the processor on your Android phone.
More Latest Articles
-

How to Find IMEI Number on Android (With/Without Phone)
Let us look at 7 ways you can use to find the IMEI number of your Android phone, regardless of whether you have the device or not.
-

3 Ways to Play Local MP3 Files on iPhone
Wondering what to do after downloading an MP3 file from the internet? Learn three easiest ways to play local MP3 files on your iPhone.
-

6 Best Ways to Fix Apple TV Stuck on Apple Logo
Apple TV getting stuck at the Apple logo can spoil your ideal streaming setup. Check the top ways to troubleshoot the problem.