Adobe XD is an amazing design tool that lets you easily create fantastic website designs without any prior web development experience. You can just import PSD files of your design from Photoshop and create an eye-catching website UI.

These designs go a long way in helping developers understand how you want your website to look and make the development process a bit easier on their part. However, there are only a limited number of ways you can export the designs from the software.
You can either choose to save them as an XD file and hope the developer already has the software installed on his system or export each artboard as an individual PNG file which can be a bit inconvenient to use.
Thankfully, there’s a handy third-party plugin that lets you export the artboards as HTML files and that’s what I’ll talk about in this article. But before we get to it, there’s something you need to know.
Note:Export Adobe XD Files to HTML Using Plugins
Now that we’ve got that out of the way, just follow these simple steps to download the required plugin and then export the Adobe XD files to HTML:
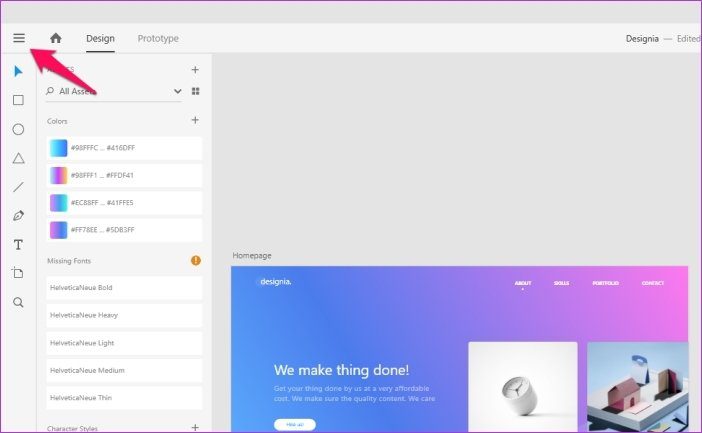
Step 1: Click on the hamburger menu button in the top left corner of the software.

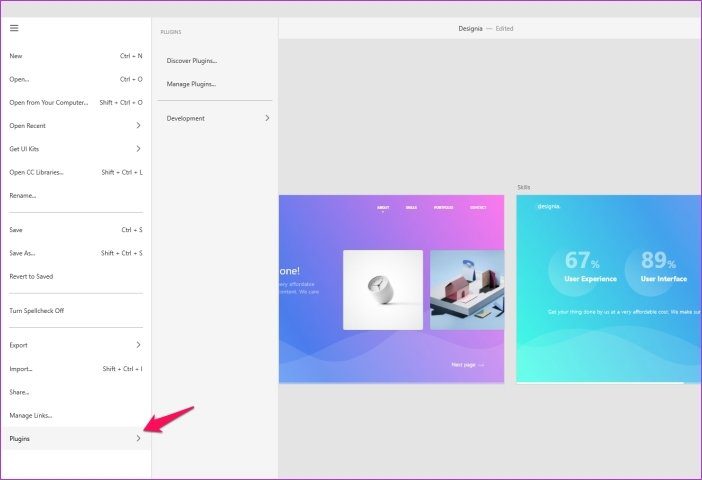
Step 2: Scroll all the way down and then click on the Plugins option. That will open up a new Plugins panel to the right of the main menu.

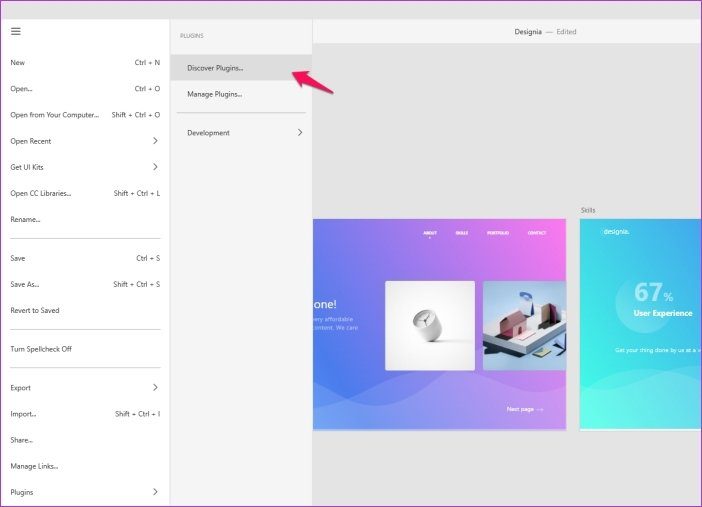
Step 3: Select the Discover Plugins option from the Plugins panel.

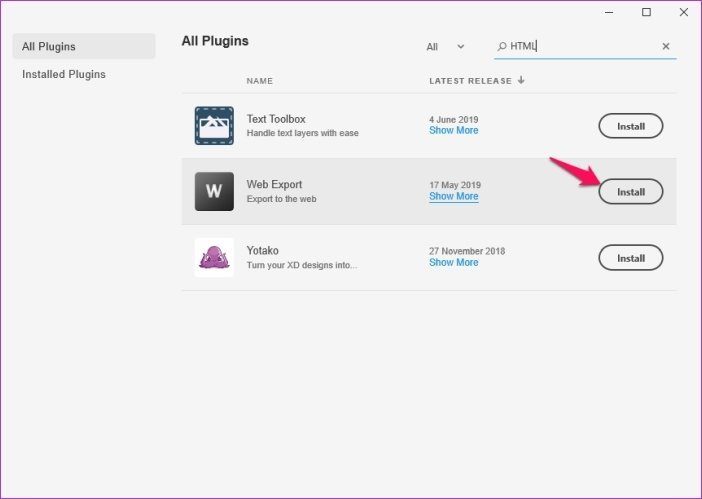
Step 4: In the following page, search for HTML and then click on the Install button next to the Web Export plugin.

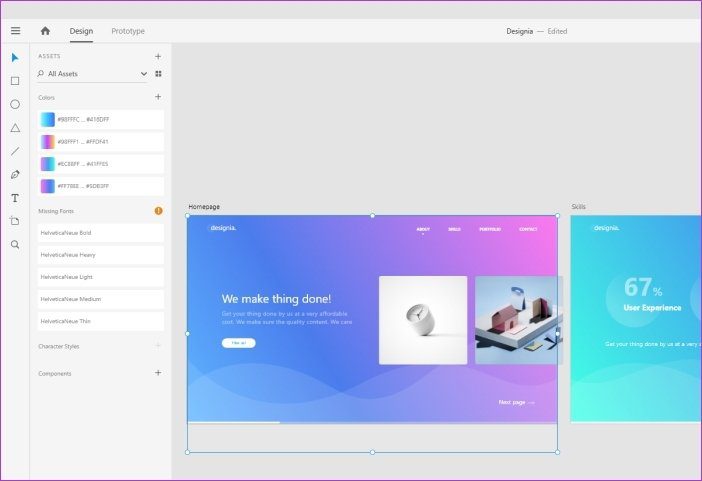
Once you’ve installed the required plugin, open up the project you want to export to HTML and then continue with the following steps. For this article I’ll be using a free Adobe XD artboard I found online.
Step 5: Select the artboard you want to export by clicking on it.

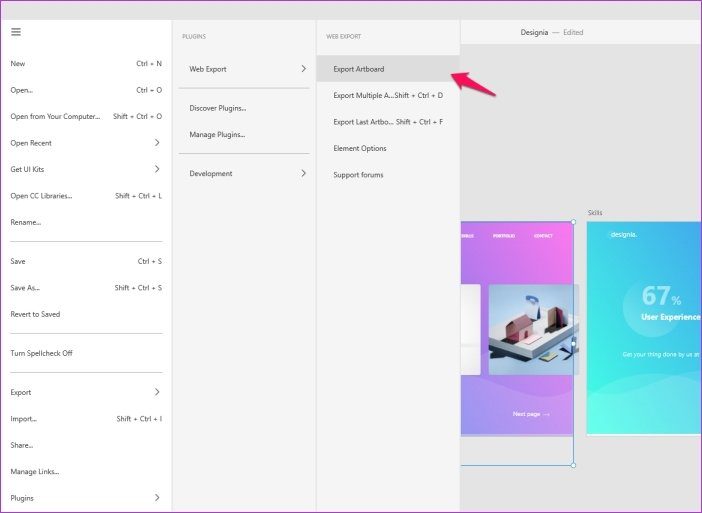
Step 6: Now click on the menu button, navigate to the Plugins panel and then choose the Export Artboard option from the new Web Export plugin settings.

From the same window, you can also choose to export multiple artboards or the last artboard you edited.
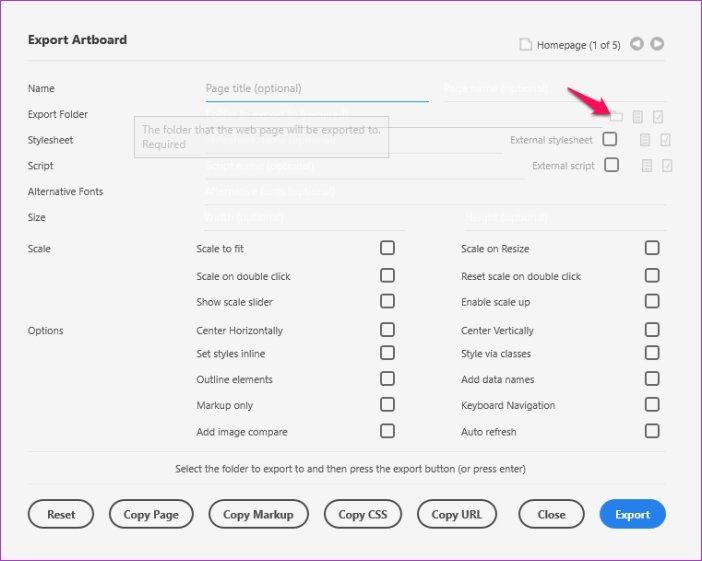
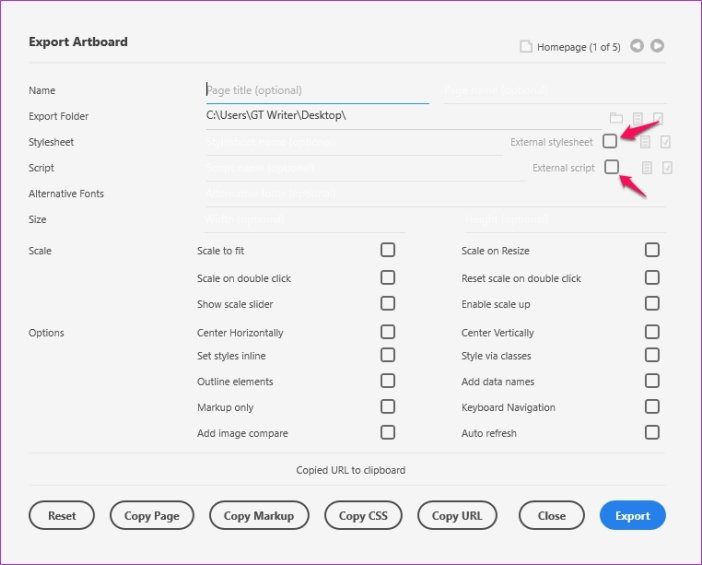
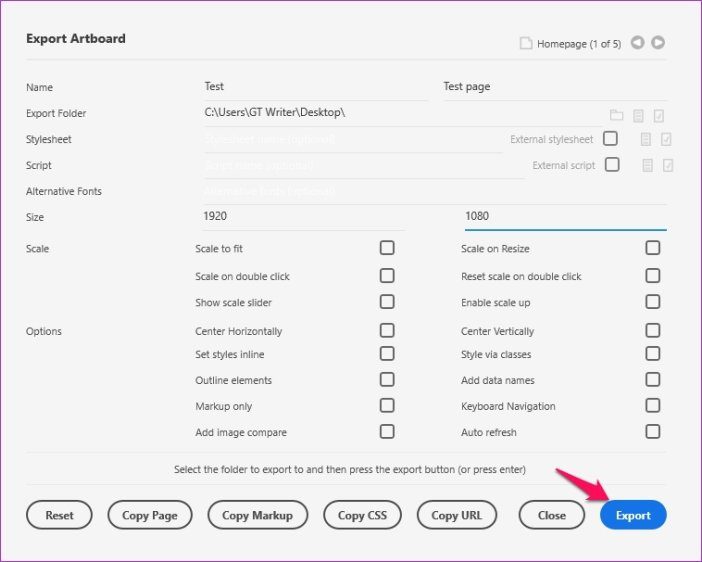
Step 7: In the Export Artboard pop-up, add a name for the file and then select the folder in which you wish to save the file by clicking on the tiny folder icon next to the Export Folder option.

Step 8: Now, if you want to add an external script, stylesheet or alternative fonts to the exported file, you can add those in the same window.

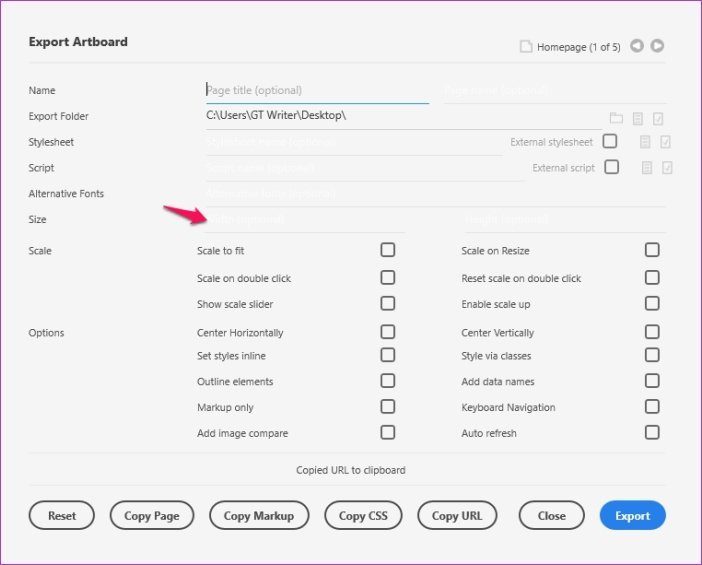
Step 9: Then, you can choose the dimensions of the output HTML file by typing in the values in the blank space next to the Size option.

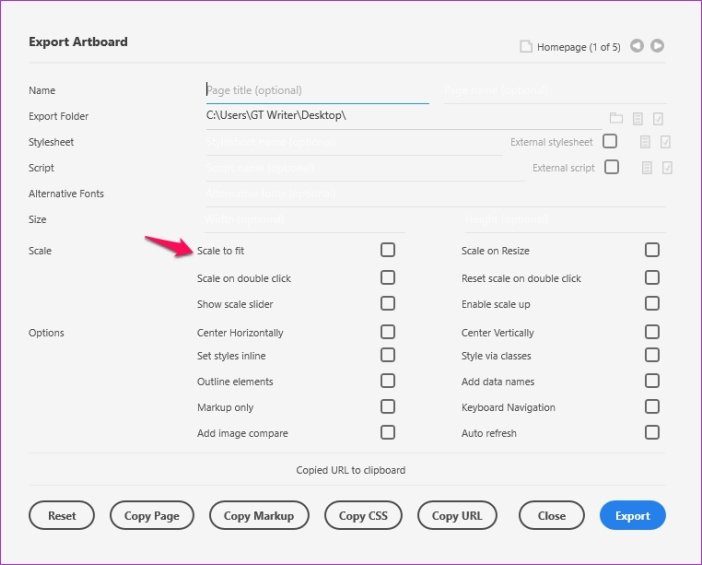
Step 10: To ensure that the project scales properly, you can also select various scaling settings from the same window by checking the box next to each option.

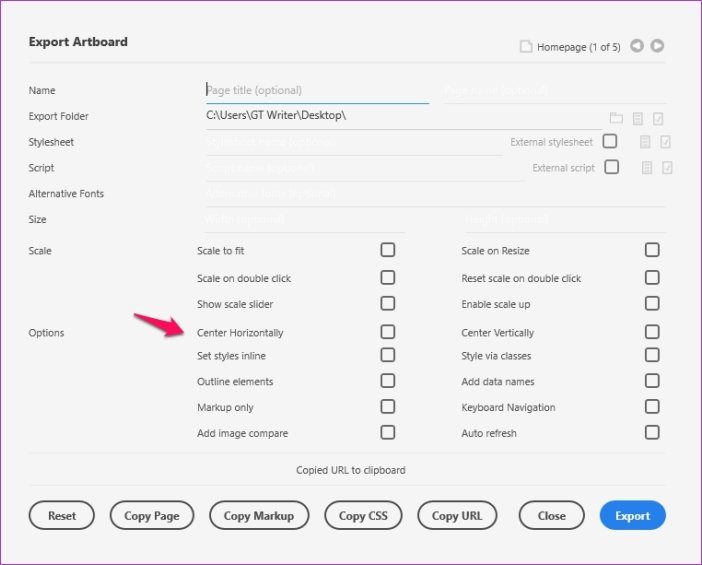
Step 11: Furthermore, you can choose any additional settings like Keyboard Navigation, Auto-refresh, etc. by checking the boxes next to the options.

Step 12: Once you’ve finalized all the settings, just click on the blue Export button and you’re done. Your artboard will appear as an HTML file in the destination folder you previously selected.

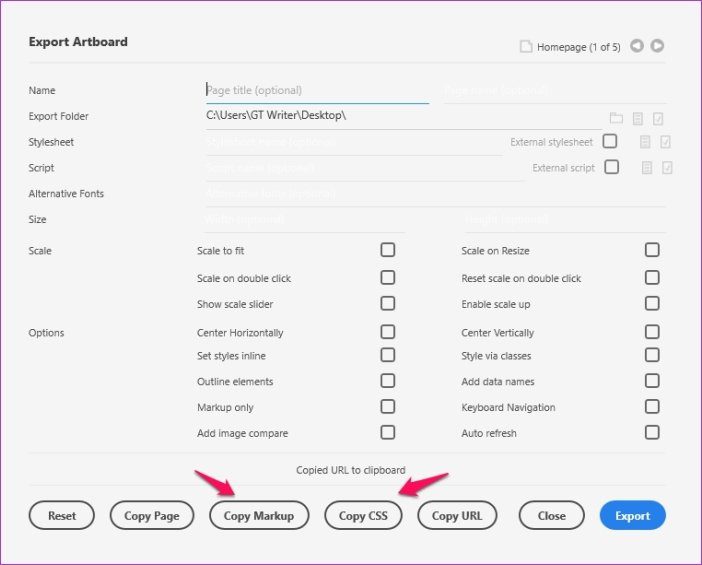
From the same window, you’ll also be able to copy the CSS and markup of your artboard if you also want to share that information with your developer.

Once again, do note that the exported HTML can by no means be used to develop a fully functional website. As of now, there’s no way for you to publish an Adobe XD project to the web directly, and according to several discussions on the Adobe forums, there won’t be one anytime soon.
Adobe XD is just a prototyping tool that allows you to create an initial design without code. Once you have a design ready, you can use a platform like Dreamweaver to convert your design into a website. But for that, you’ll need some prior web development experience or you’ll need to hire someone who does.
Export Your Adobe XD File to HTML
So, now that you know how to export your Adobe XD file to HTML, I’m sure you’ll be able to easily share your artboards with a developer or a client. And you won’t have to worry about any compatibility issues. Install the plugin right away and start exporting your artboards with ease.
Next up: Check out the following article for a couple of free interactive websites on which you can learn how to code and write your own HTML website.
Was this helpful?
Last updated on 03 February, 2022
The article above may contain affiliate links which help support Guiding Tech. The content remains unbiased and authentic and will never affect our editorial integrity.