So LastPass has been sold to LogMeIn and as we can see, not many LastPass users, including me, are happy about it. LogMeIn reputation is hunting them now and no amount of assurance from the company can fix the trust that was broken.

My friend Khamosh recently covered an article on top password manager services you can use as a LastPass alternative and KeePass was the only one which was free. However, it’s true that it’s a bit difficult to use. Especially when there’s no official support for browsers and smartphones.
So here’s a detailed guide on how to configure KeePass on Windows and use it on browsers like Chrome and Firefox.
Password Management: It’s not as easy as it looks, which is why we have a dedicated guide for it, which you should definitely check it out.
Setting Up KeePass on Windows
After you have installed KeePass and activated your vault, we need to install a plugin. The plugin will help the desktop app to communicate with the extension we are going to install on Chrome or Firefox. The name of the plugin is keepasshttp and can be downloaded from the GitHub page.
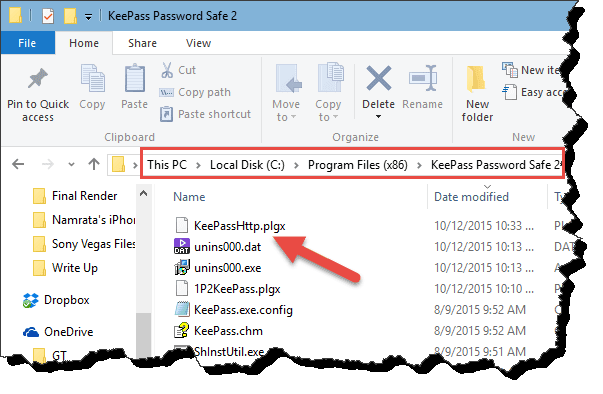
The zip file will contain a lot of files. But don’t let that confuse you. Simply extract the file KeePassHttp.plgx to C:\Program Files (x86)\KeePass Password Safe 2 directory. Users on 32-bit can use the usual Program Files directory. Having done that, restart KeePass.

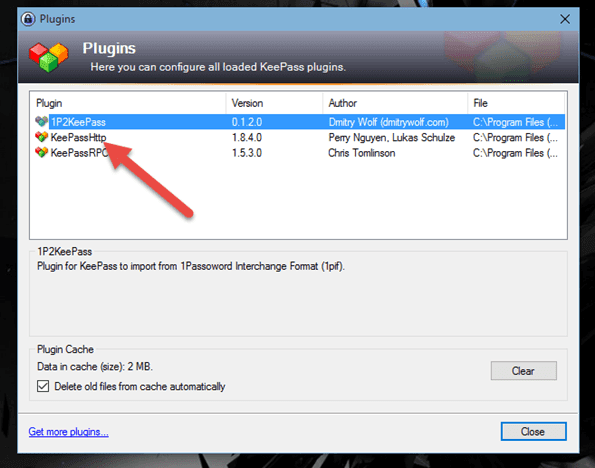
After the KeePass restarts, click on Tools—>Plugins. Here, you should be able to see the KeePassHttp plugin in the list. Everything is set, it’s now time to install the Chrome extension from the store.

chromeIPass for Chrome
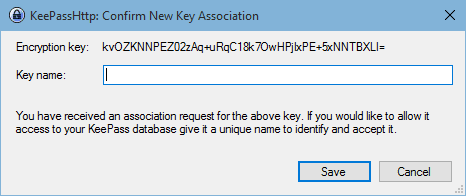
There are a few KeePass extensions available for Chrome, but chromeIPass is one of the best performer out there. After you install the extension, click on the Connect button to connect the plugin to the desktop app. Having done that, you will get a confirmation dialog box on the KeePass desktop app.

No need to enter the master password here. Just enter any keyword and it will be used to identify your connection. That’s all, you will get a notification on the Chrome plugin as to which database it’s connected to.

Any login page you visit now, the credentials will be supplied from KeePass to the browser. Initially, you will get regular popups on KeePass desktop app to allow the transfer of information. You can set it to always allow from KeePassHttp plugin settings found under Tools–>KeepPassHttp Options–>Advanced.

On some page, if the browser is not able to auto-detect the credential fields, open the plugin and click on choose own credential fields for the page. You can now pinpoint the username and password field and the settings will be saved in the extension. These can later be deleted from the extension settings.
KeeFox for Firefox
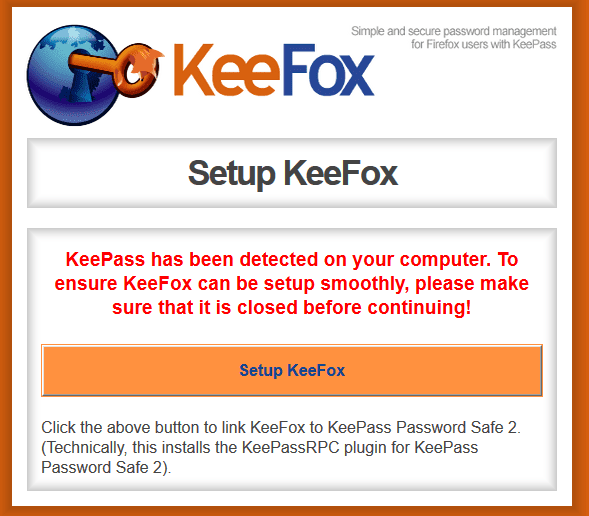
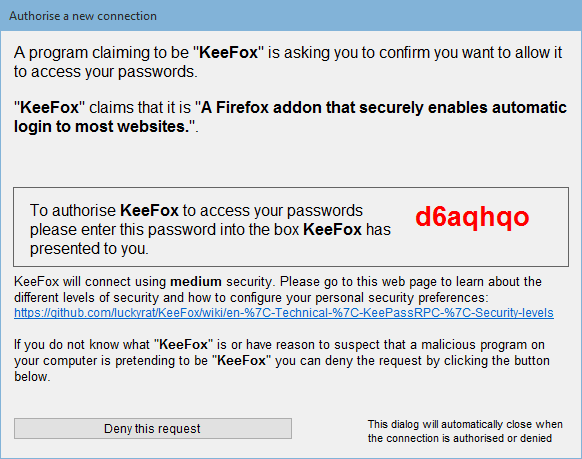
Firefox users can go ahead and install the KeeFox plugin on the browser and restart it. After the browser restarts, you will be asked to connect to the KeePass database on your computer. Once you hit the connect button, the browser might become unresponsive for a few seconds. Just wait for it to detect KeePass and read your database file.

Next thing, you will be asked to enter generated code from Firefox and the master password to connect the database. This makes it look like the connection is more secure than the Chrome plugin.

That’s all, you can now use the KeeFox to seamlessly login to the websites while browsing on Firefox.

KeeeFox, the plugin for Firefox is more comprehensive than the chromeIPass. There are a lot of settings you can configure, but you should know what you are doing. The best thing is, the extension allows hotkeys for frequently used commands.

KeePass on Smartphones is Up Next
So that was how you can use KeePass on Chrome and Firefox. If you have any doubts, you can ask them in our forum. As a heads up, I am currently testing different third-party KeePass apps we have on iOS and Android. If they are worth it, would definitely share them in one of my upcoming articles.
Was this helpful?
Last updated on 02 February, 2022
The article above may contain affiliate links which help support Guiding Tech. The content remains unbiased and authentic and will never affect our editorial integrity.